图片
常见的使用格式有jpg、png和webp格式的图片。Nine Patch图可以手动设定拉伸区域,在图片受到拉伸的时候能保持一定区域不变,效果较好。这种格式的图可以直接在Android Studio中制作。
Bitmap类是Android中常用的用来对图片进行加载、操作、保存的类。其常见的像素类型有:
- ALPHA_8: Alpha 8位。每个像素共占1字节(Alpha指的是透明通道)
- RGB_565: Red 5位;Green 6位;Blue 5位。每像素共占2字节
- ARGB_4444: ARGB各占4位,每像素共2字节。
- ARGB_8888: ARGB各占8位,每像素共4字节。
ImageView是Android显示图片的组件,加载图片的方法有:
| 方法名称 | 说明 |
|---|---|
| setImageBitmap(Bitmap bm) | 使用Bitmap对象设置 ImageView显示的图片 |
| setImageDrawable(Drawable drawable) | 使用Drawable对象设置 ImageView显示的图片 |
| setImageResource(int resId) | 使用资源ID设置ImageView 显示的图片 |
| setImageURI(Uri uri) | 使用图片的URI地址设置 ImageView显示的图片 |
对图片的显示方式可以通过android.scaleType属性啊唉设置,而在Java代码中也能使用imageView.setScaleType(ImageView.ScaleType.CENTER); 类似的语法来设置。其中显示方式有如下这些:
| 值 | 说明 |
|---|---|
| ImageView.Scale.MATRIX | 使用Matrix方式进行缩放 |
| ImageView.Scale.FIT_XY | 对图片横向、纵向独立缩放,使得该图完全适应于ImageView,图片的纵横比可能会改变 |
| ImageView.Scale.FIT_START | 保持纵横比缩放图片,直到该图能完全显示到ImageView,从ImageView的左上角开始 显示 |
| ImageView.Scale.FIT_CENTER | 保持纵横比缩放图片,直到该图能完全显示到ImageView,从ImageView的中间显示 |
| ImageView.Scale.FIT_END | 保持纵横比缩放图片,直到该图能完全显示到ImageView,从ImageView的右下角显示 |
| ImageView.Scale.CENTER | 把图片放到ImageView中间,不进行任何缩放 |
| ImageView.Scale.CENTER_CROP | 保持纵横比缩放图片使得图片能完全覆盖 ImageView,最要图片最短边能显示即可 |
| ImageView.Scale.CENTER_INSIDE | 保持纵横比缩放图片,以使得ImageView能完全显示该图片 |
图片库
图片库对图片的加载过程进行了封装,非常方便使用。现在常见的图片库有:Picasso、Glide和Fresco。Picasso是轻量型的图片库而Fresco则功能更加完善但是也相对复杂。这里着重介绍Glide的使用。
首先添加依赖:
implementation 'com.github.bumptech.glide:glide:4.9.0'
然后就可以在代码中使用了:
Glide.with(context)
.load(uri2)
.into(imageView);
context指的是环境了,可以是Activity或者Fragment等等,决定了声明周期。如果在Activity中可以填写this。
进阶版的使用可以设定图片加载过程中的加载图案和加载失败的图案:
Glide.with(context)
.load(url)
.placeholder(R.drawable.place_image)//图片加载出来前,显示的图片
.error(R.drawable.error_image)//图片加载失败后,显示的图片
.thumbnail( 0.2f )// 图片缩略图显示,缩小为原图大小的20%
.into(imageView);
另外还可以借助RequestOptions和apply()方法实现其他有趣的效果,例如裁切为圆形图片:
RequestOptions cropOptions = new RequestOptions();
cropOptions.centerCrop().circleCrop();
Glide.with(ImageActivity.this)
.load(uri3)
.apply(cropOptions)
.into(imageView);
替换图片时的淡入淡出效果:
import static com.bumptech.glide.load.resource.drawable.DrawableTransitionOptions.withCrossFade;
Glide.with(fragment)
.load(url)
.transition(withCrossFade())
.into(view)
音视频播放
可以使用原生的多媒体组件VideoView和MediaPlayer(需要配合Surface View),也可以直接使用第三方播放器如ijkplayer何exoplayer等。
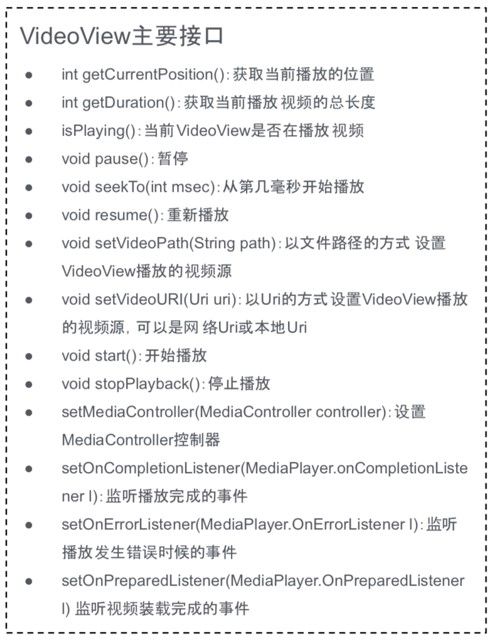
下图是VideoView的常用接口:

另外还有很多已经封装好的开源项目,如bilibili的ijkplayer。这里再推荐一个:GSYVideoPlayer