问题
在使用WebStorm写html文档时,经常比较烦恼的是用快捷键Ctrl+/添加注释时,注释的<--会被WebStorm放在一行的最开头,然后中间是一堆空格,严重影响了美观和代码的结构。举个例子来说:
期望中的注释格式:
<body>
<!-- 下面是一个div标签 -->
<div>
<!-- 下面是一个段落 -->
<p>
useful comment
</p>
</div>
</body>
实际自动生成的注释格式:
<body>
<!-- 下面是一个div标签 -->
<div>
<!-- 下面是一个段落 -->
<p>
useful comment
</p>
</div>
</body>
那么怎么去设置一下呢?
解决
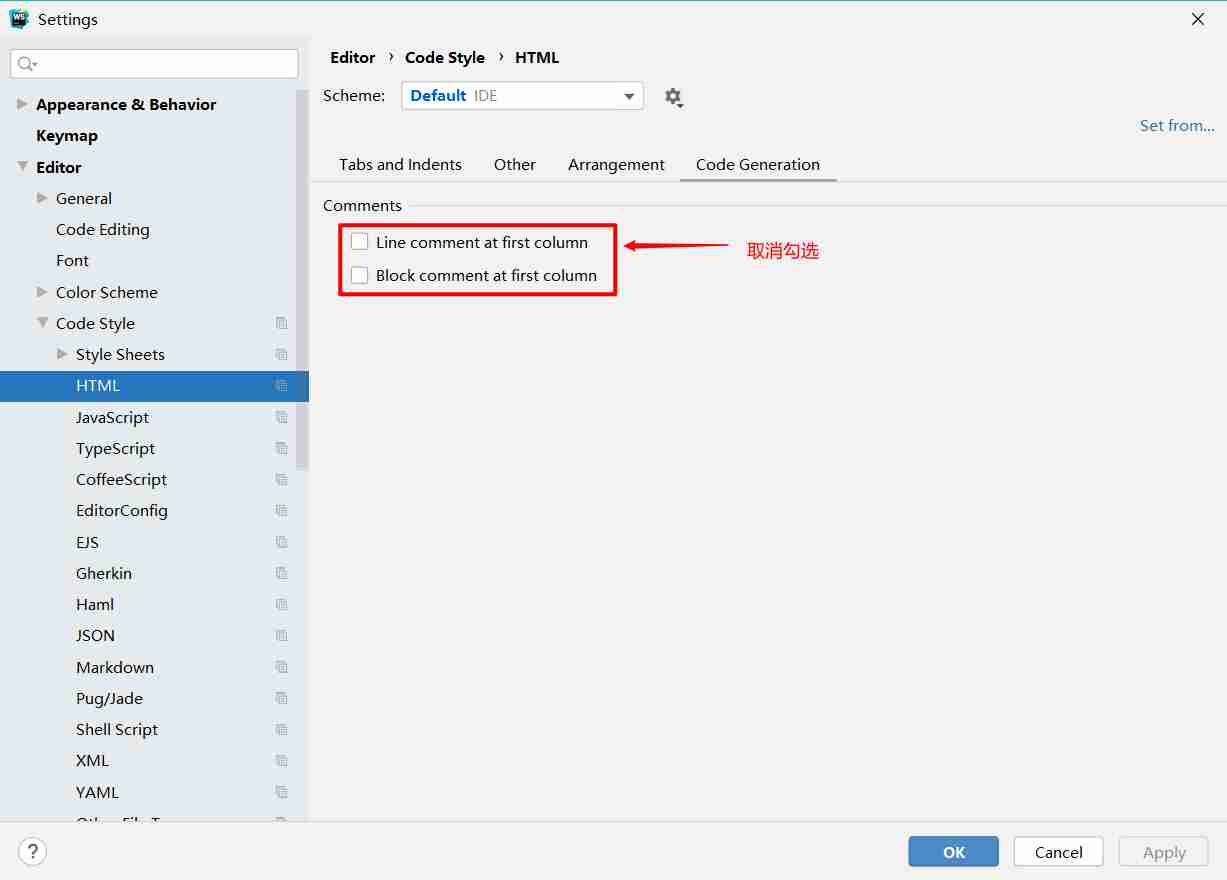
打开settings–>Editor–>Code Style–>Html,然后在右侧找到Code Generation 选项卡,取消勾选Line comment at first column和Block comment at first column,如下图所示。

然后可以使用windows下的Ctrl+Alt+l快捷键格式化一下文档。
以后再注释的时候就好看多了!