前言
博客刚建立起来比较头疼的一个问题就是想要插入在网站和md文件中的图片该怎么办。之前也试过网上说的相对路径的办法,但等到hexo把博客编译发表之后还是看不到图片。又找了网上的各种图床,但总觉得有些不靠谱。果然还是应该自己建立图床会自由方便,而且更加安全。
受到网站使用的sakura主题的启发,在网上找到了通过腾讯云建立个人图床的方法。配合Typora和Picgo使用可以事半功倍,再也不需要担心markdown中的图片不好放了
注册账号
打开腾讯云官网:https://cloud.tencent.com/,使用微信登录注册,然后用支付宝迅速完成实名认证,非常方便快捷。
新建存储桶
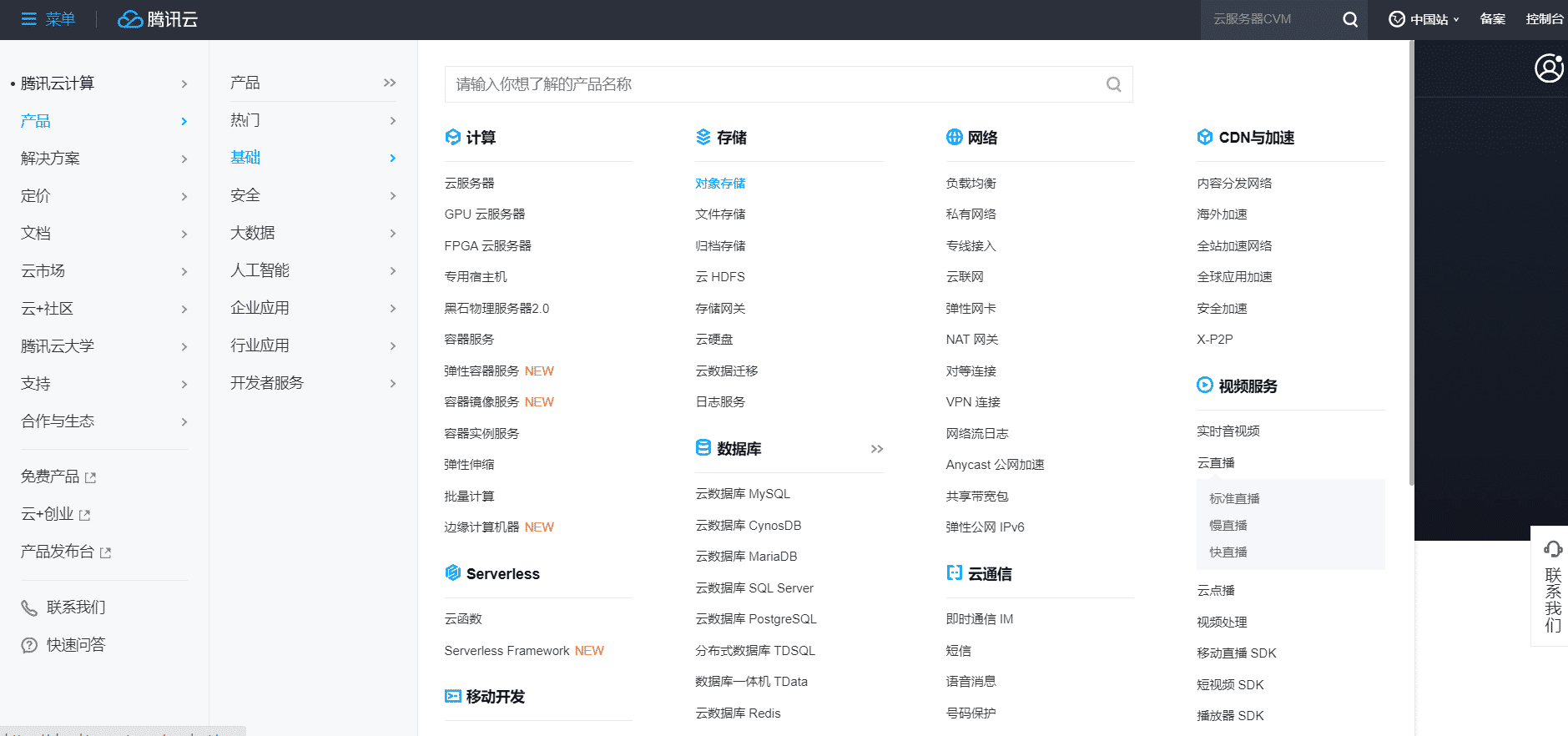
左上角菜单栏中点开“产品”,在“基础”中找到“储存”下的“对象储存”。如下图所示。

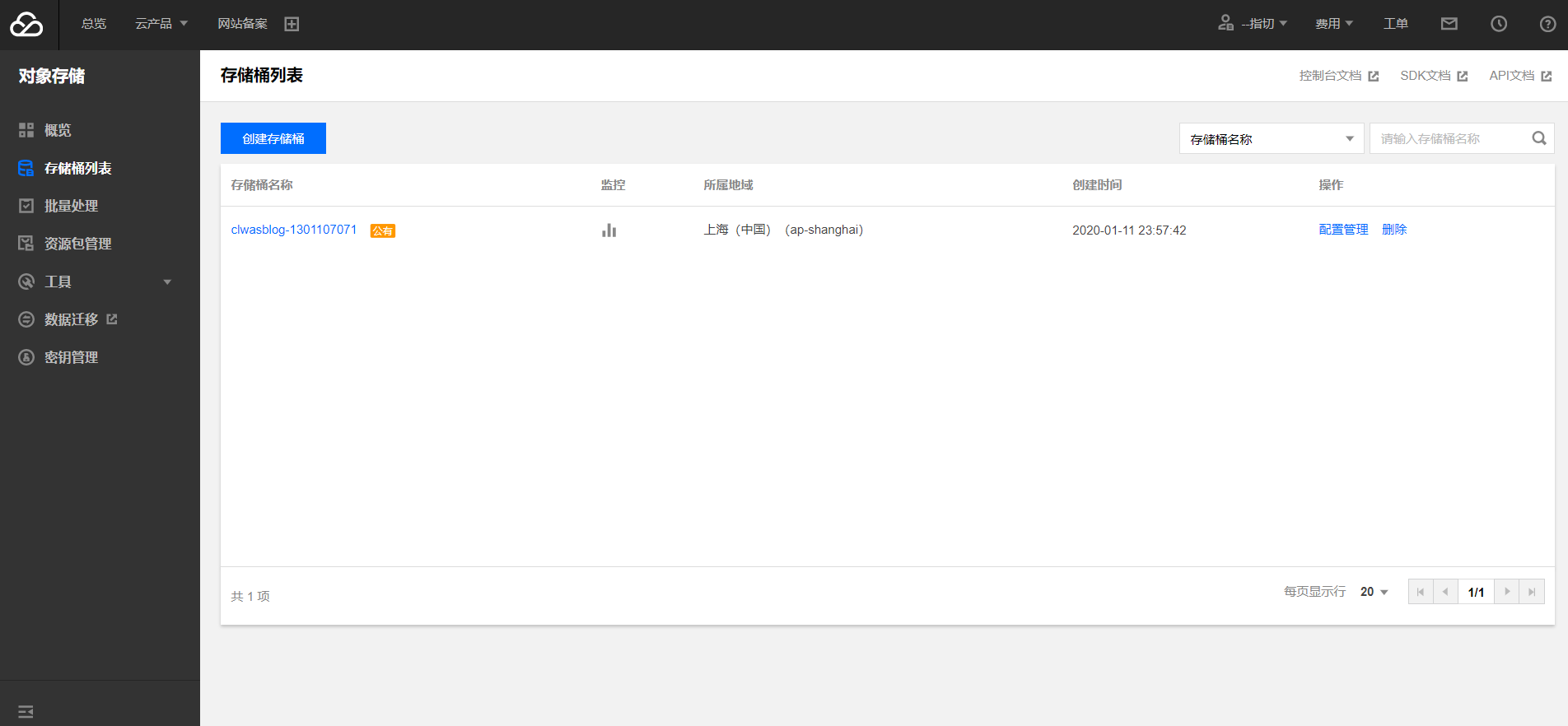
进入对象储存的控制台。点开左侧菜单栏的存储桶列表。

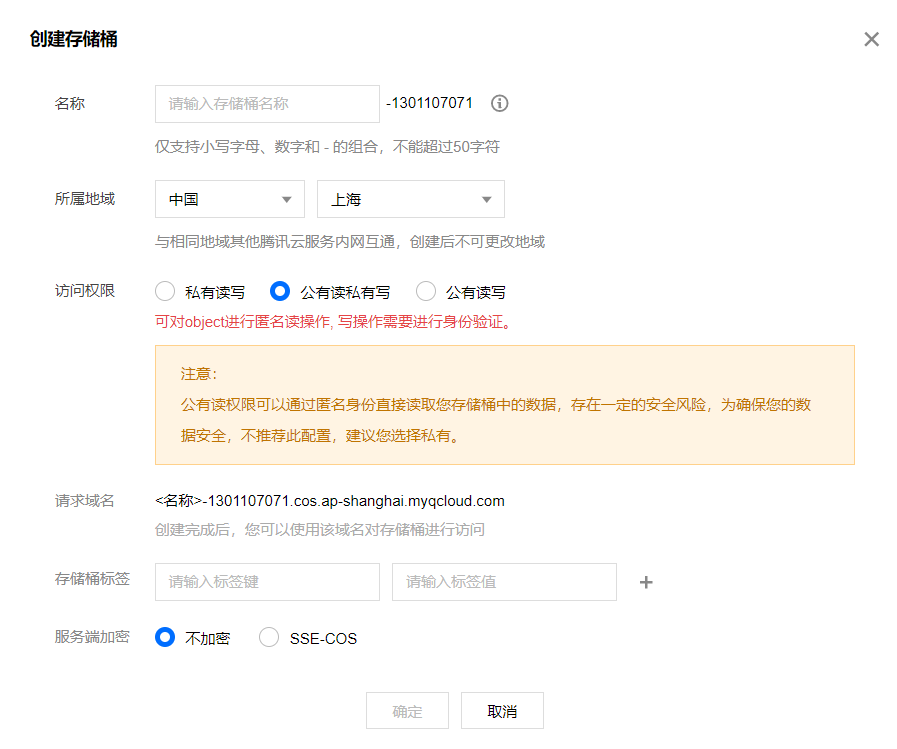
点击“创建存储桶”,如下图所示。注意访问权限要选择公有读私有写。

获得图片地址
在新的存储桶中可以新建文件夹,也可以上传图片。
上传一张新图片,然后点开这个图片一行的详情,就可以看到图片的地址了。右侧按钮可以方便的复制下图片地址使用。
这里还推荐使用COS Browser这个官方的客户端,可以一键复制图片地址,拖拽上传,非常方便。
接入Picgo
PicGo是一款图床上传工具,和Typora配合可以轻松地上传图片,在Markdown中非常方便地加入图片。还支持快捷键上传剪贴板图片,并且自动复制图片链接到剪贴板,完全不需要手动操作。
还可以下载安装插件,实现一些额外的功能。
Compress插件
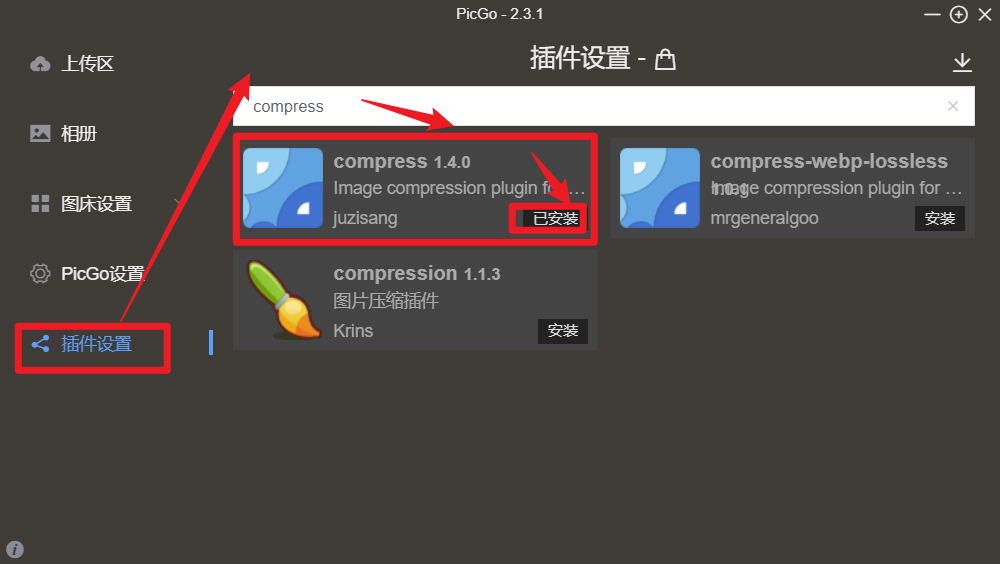
可以安装compress插件,在上传图片时,先将图片做压缩再上传,大大节约了带宽和存储空间。如图,搜索找到compress插件,点击安装,安装插件:

注意:因为使用的是国外的仓库默认,所以插件可能安装失败,也可能会安装很慢。可以在PicGo设置中单独设置安装插件使用的代理。
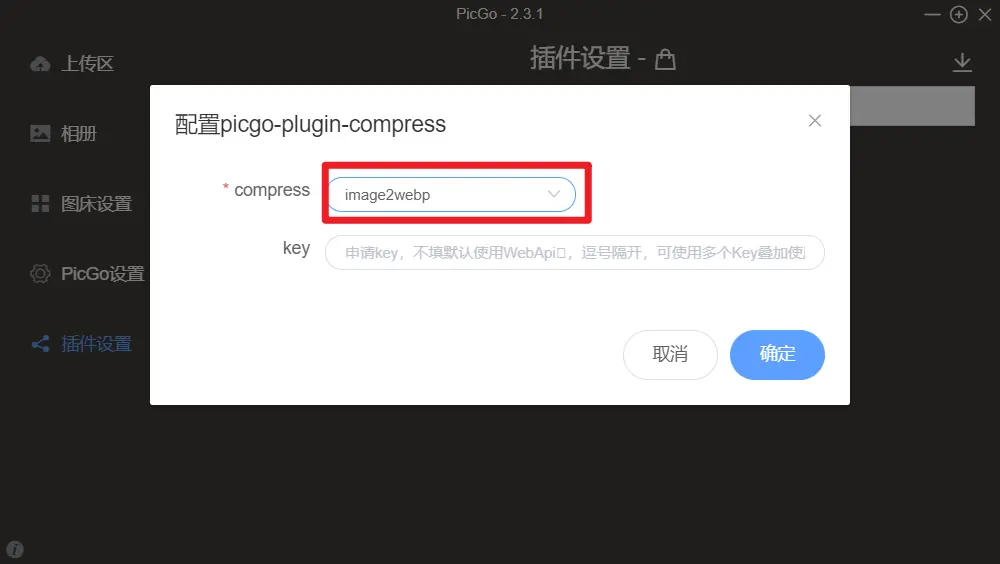
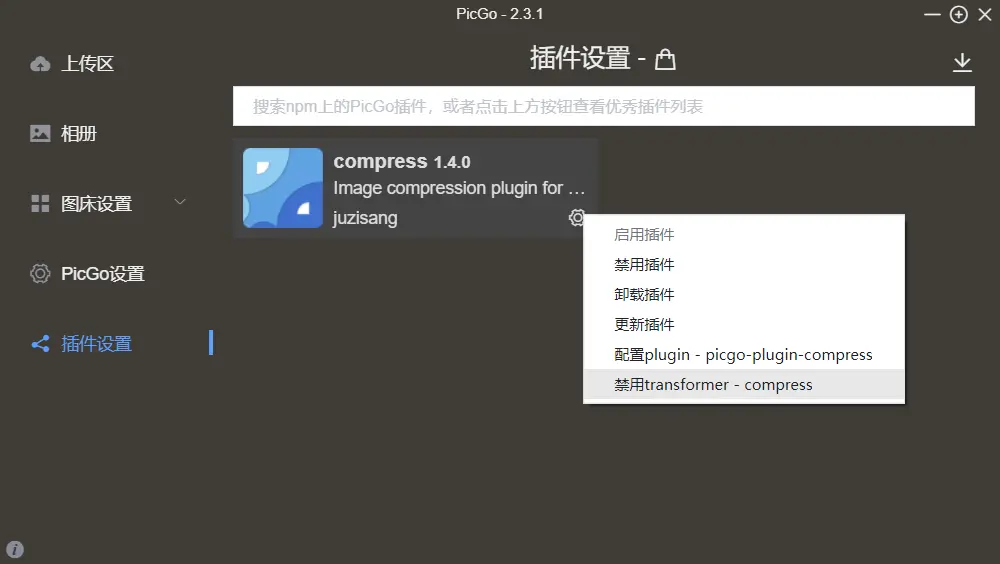
安装完成后,可以在插件设置中看到compress插件,点击右下角的设置,进行一些调整:
首先启用transformer,可以在上传的时候自动压缩。

然后点击配置plugin,更改compress方法为image2webp,压缩在本地进行而且效率更高。