前言
很早就有了建立个人博客的想法,却忙于大学课程和由于专业知识的局限一拖再拖。今天总算是把博客建立起来,能够在上面真真切切地写东西发表了。这一路上,从购买服务器、域名和备案到最后以hexo为框架的博客部署和界面优化,可以说跳过数不尽的坑。于是就借第一篇博客的机会,想在这里分享一下我从零开始建立个人博客的全过程,作为分享,也作为自己的备忘。
总体流程
- 服务器选购
- 域名和备案
- 服务器环境配置
- 本地hexo博客框架的搭建
- 部署到服务器上,实现git快速提交
- 主题和界面优化
服务器选购
我选择的是在阿里云购买轻量应用服务器。主要是因为这款服务器对学生有着良心的优惠价格(学生认证后9.5元一个月),而且考虑到日后域名选配方便。阿里云轻量应用服务器链接
自己在南京上大学,所以选择上海的服务器,速度上会更快。系统装CentOS7.3即可。如果只是建立个人博客,也可以装CentOS8,但我还打算装Seafile云盘,这个服务器客户端在更高版本操作系统还不太行,所以我装了7.3 。
服务器启动后记得看一下防火墙设置,至少要有SSH、HTTP和HTTPS。如果以后要用到其他的端口,也记得要来这里设置一下防火墙。
服务器连接
我通常通过ssh和服务器建立联系。
在windows电脑上下载两个工具:PuTTY和FlashFXP。PuTTY是命令行工具,FlashFXP是图形化文件资源管理器,方便管理、修改文件。
FlashFXP免费下载连接,通过我的网盘下载即可。
或者使用Xshell和对应的工具Xftp也可以,会更加方便,个人可以免费使用:官方下载地址 。使用的方法就不再赘述了。
使用帮助
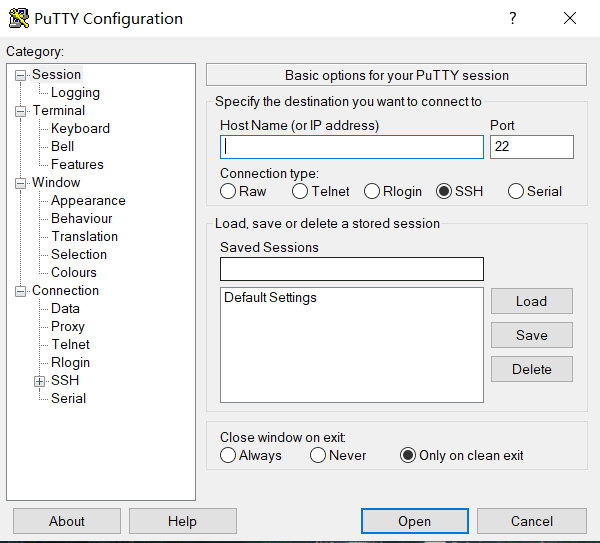
如图,PuTTY选择SSH连接,框里输入服务器地址,直接点open。然后用root账户输入密码登录。

FlashFXP打开后左上角会话-快速连接,选择SSH然后先输入root账户名和密码即可直接连接。
域名购买和备案
我的域名在阿里云旗下的万网买的,链接:万网-阿里云旗下品牌。注意要选能够在国内备案的域名后缀。我选的是.top后缀,国际顶级域名。听起来还可以,重点是便宜,一年9块钱拿下。
域名买了之后要备案,按照阿里云提供的备案流程一套走下来就好了,速度也很快,三四天就通知我备案成功了。如果不备案的话,80这个默认端口会被禁止访问。
域名解析
域名备案完成后,我们只需要通过正确的域名解析就可以将域名和我们的服务器对应起来。
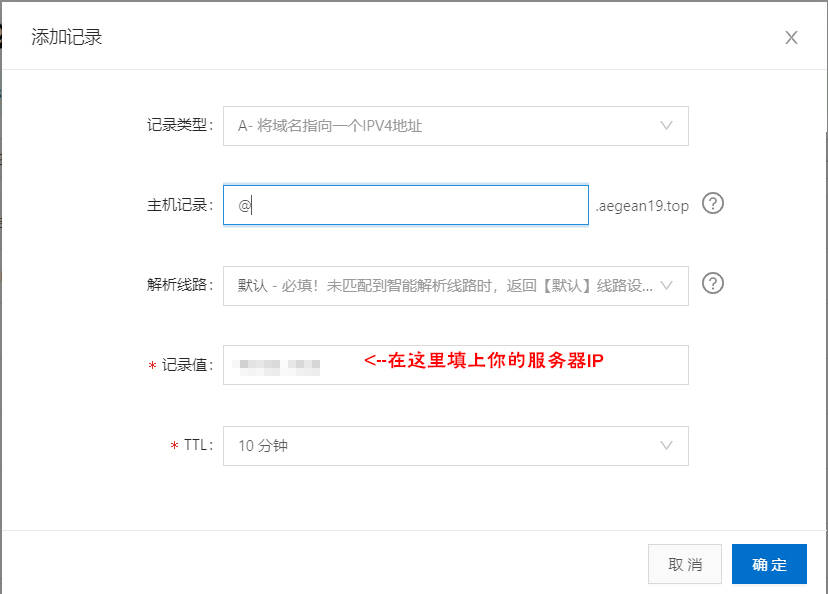
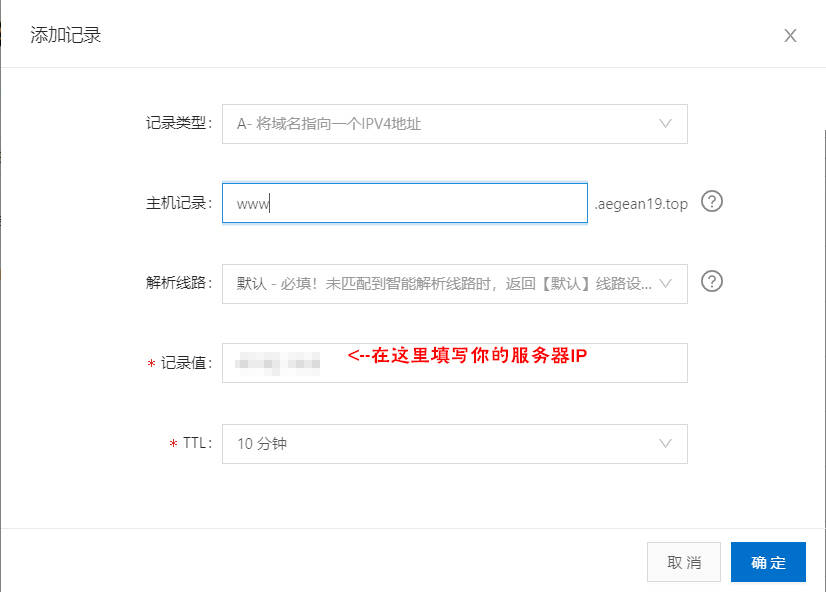
如下图,我们添加两条A记录,一条@,一条www。这样一来,无论是直接输入原始的域名还是加上www.都能访问到服务器上。


服务器环境配置
这是个比较麻烦的环节。由于我对Linux系统不是很熟悉,很多命令和操作都玩不来,所以这一步上遇到不少坑。
安装配置Nginx
通过SSH连接服务器,登陆后输入以下命令。
下载安装Nginx。-y表示安装过程中不做其他的确认。
yum install nginx -y
不出错误提示说明安装成功了。
然后使用FlashFXP工具SSH登陆服务器,找到Nginx的文件目录 /etc/nginx/,找到nginx.conf文件。这个是Nginx的默认配置文件,可以通过修改它让Nginx指向我们网站文件所在的位置,这样我们就可以正常打开网页了。
我们先找一个地方作为未来放置网站文件的地方。比如我在/var/下建了一个名为www的文件夹,然后再在其中建一个hexo文件夹。记下这个位置 /var/www/hexo/,以后我们的网站文件计划放在这里。
回到Nginx目录,编辑nginx.conf文件。找到下面这一段内容:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _; # 这里可以填上域名
root /root/nginx/; # 这里记录着Nginx的指向位置
include /etc/nginx/default.d/*.conf;
location / {
}
重点关注server_name和root,按照注释更改成以下内容。
server {
listen 80;
server_name aegean19.top; # 可以填上你的域名
root /var/www/hexo; # 这里记录着Nginx的指向位置
include /etc/nginx/default.d/*.conf;
location / {
}
保存后退出,配置文件就改好了。
输入以下指令重启Nginx。
nginx -s reload
安装配置git
输入以下命令下载和安装git:
yum install git
强烈不建议在root用户下建站!更推荐的是使用一个普通用户创建网站的工作目录和git仓库。下面以名为git的普通用户为例说明操作过程。
创建git账户:
adduser git
然后设置git用户的密码:
sudo passwd git
以后就可以通过windows命令行用以下指令登录服务器上的git账户了,SERVER处填上自己的服务器IP。
ssh -v git@SERVER
如果网站工作目录(根目录)和仓库同时可以被当前的普通用户访问则跳过下面的步骤,直接跳到建立git仓库处。事实上非常不建议进行下面的步骤!!!所以尽量使用创建网站根目录的普通用户操作
通过编辑sudoers文件,添加用户权限:
chmod 740 /etc/sudoers
vim /etc/sudoers
进入编辑模式,找到如下内容:
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
在下面一行添加以下内容,表示允许git用户在任何地方使用任何命令。这样一会儿git在checkout的时候才能正常执行:
git ALL=(ALL) ALL
Esc退出编辑,输入 :wq 保存文件并退出。然后输入封锁权限:
chmod 400 /etc/sudoers
创建git仓库
建立一个远程git仓库,而且不要放在网站根目录里(仓库能被别人访问到就有问题)。
先创建目录,我选择在/var/repo作为仓库的根目录。
切换到普通用户执行
su git
#/var/repo作为为Git仓库目录
mkdir /var/repo
#/var/www/hexo是未来网站的根目录
mkdir /var/www/hexo
之后进入/var/repo中创建一个新的git仓库:
cd var/repo
git init --bare hexoBlog.git
接着在此创建一个新的git钩子,位于仓库的hooks文件夹内:
vim /var/repo/hexoBlog.git/hooks/post-receive
关于post-receive 钩子的说明可以参考git官方的说明,这里也摘录了出来
pre-receive处理来自客户端的推送操作时,最先被调用的脚本是
pre-receive。 它从标准输入获取一系列被推送的引用。如果它以非零值退出,所有的推送内容都不会被接受。 你可以用这个钩子阻止对引用进行非快进(non-fast-forward)的更新,或者对该推送所修改的所有引用和文件进行访问控制。
按i键进入文件编辑模式,然后加入以下两行代码,表示git的目录和工作树(即工作目录、工作区)位置。工作树的位置就指向未来网站的根目录。这样做的目的无非是把仓库和我们的网站目录分离开来(我们当然不想让外人直接从网站资源根目录那里访问到它的git仓库)
#!/bin/bash
git --work-tree=/var/www/hexo --git-dir=/var/repo/hexoBlog.git checkout -f
保存退出后修改一下文件权限,使之可执行。
chmod +x /var/repo/hexoBlog.git/hooks/post-receive
添加SSH密钥
这一步可选,但是推荐,因为添加了SSH密钥就相当于给服务器添加了主机认证,这样部署博客的时候就不需要输入密码了,方便很多。
# cd /home/git //切换到git用户目录
# mkdir .ssh //创建.ssh目录
# cd .ssh
# echo "你的秘钥" >> authorized_keys
然后回到自己的电脑,在C:\Users\xxx\.ssh\目录下找到名为id_rsa.pub的文件,把里面的内容全选复制。再切回服务器终端,在authorized_keys这个文件里粘贴进去,保存退出。
到此位置,我们已经完成了全部服务器端的配置工作,为以后的网站部署做好了准备。
本地hexo博客框架搭建
这里建议去看b站up主CodeSheep的视频:
讲解可谓保姆级。
部署到服务器
找到本地博客根目录中的_config.yml文件,然后找到以下内容:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
repo:
改为如下内容:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: ssh://git@SERVER:/var/repo/hexoBlog.git
branch: master
其中SERVER是服务器的IP。
另外如果你的ssh端口改了的话这里也要有体现,比如ssh端口设置成了54321,这里repo就写ssh://git@SERVER:54321/var/repo/hexoBlog.git。如果是后来改的端口,还需要到./.deploy_git/.git/下改一下已经生成的config文件,把里面的remote地址也换一下就好啦,记得关了重新启动hexo。
可以顺便把上面的作者名,网站名之类的也改了。
然后我们写好博客准备发表时只需要在根目录下打开cmd,输入:
hexo clean
hexo d
主题和界面优化
一开始的默认主题比较难看,我们可以在网上找找大佬写好的主题。也可以在这个网站上找:https://hexo.io/themes/。应用新主题的方法在CodeSheep视频里有明确说明,不再赘述。
每个主题使用的时候还有主题的默认配置文件,我们可以在主题的根目录(在/Themes/的对应主题文件夹里)下也找到一个_config.yml文件,就是主题的配置文件。往往能通过这个文件更换网页的背景、头像、打开和关闭一些好玩的功能。一般主题的作者会对自己的主题如何设置配置文件有详细的说明。
小问题
下面主要列举几个我在这个阶段遇到的小问题,以供参考。
配置文件中输入中文后,网页中出现乱码。
解决方案:将配置文件转化为utf-8编码格式,然后输入中文。
tags或者categories无法正常使用
首先,要给tags创建新的page:
hexo new page "tags"
然后,找到/source/下刚刚创建的tags文件夹。打开里面的index.md文件。编辑为如下内容。
---
title: "tags"
type: tags
layout: "tags"
---
其中layout是布局方案对应的文件名称(不含拓展名)。一般下载的主题中会有对应的布局方案,如果是ejs写的,就是个ejs文件。比如我使用的主题下的layout问价加中有一个tags.ejs文件,我这里layout后面就写”tags”。这样hexo就可以根据写好的布局文件自动布局。
如果主题的配置文件里面没有tags,还需要自己加上。加的位置要根据具体的主题看。比如我的主题的配置文件中有如下内容:
# 导航菜单
menu:
# index
- title: 首页
# 参照font-awesome官网的icon, 取后面一段(比如用fa-star这个图标, 那么这里的icon就填star)
icon: home
url: /
# archives
- title: 归档
icon: archive
url: archives
# categories
- title: 分类
icon: list
url: categories
dropdown: 3 #dropdown为下拉菜单出现的项目最大数目(只限于tags和categorys)
# 如果不想显示下拉菜单, 则不要填写, 即dropdown:
# 具体效果可以看https://myau.moe
# tags
- title: 标签
icon: tags
url: tags
dropdown: 3
# about, 这个实际上是自定义page, 后面的自定义page参照about样式
- title: 关于我
icon: user
url: about
明显注意到已经有tags,我们只需要确保它的url正确就好了。
上面是tags的使用方法,如果是categories也完全一样。
写文章的时候在文件头加入类似:
---
title: 从零开始的个人博客搭建
date: 2020-01-10 11:53:16
tags:
- 技术
- 服务器
categories:
- 网络技术
---
这样的说明就可以给文章贴标签和分类了。
最后我们可以修改/scaffolds/中的post.md,这个是每次新创建文章的时候默认的文件头格式。改为如下内容:
---
title: {{ title }}
date: {{ date }}
tags:
categories:
---
这样每次写新文章的时候就有这样的标签和分类提示,方便归类整理。
文件在主页上总是整篇呈现
解决方案,在文章的合适位置加入:
<!-- more -->
前面的不要用md语言写,之后的内容要用md写。前面的内容将作为摘要被显示在主页上,而后面的内容在主页上会隐藏,只有点开详情才能看到。
参考资料
感谢原作者!
另外,我的博客中还有关于ssh的说明以及hexo博客如何进行备份的说明,欢迎交流学习!